テーブルを作成するプラグインTablePress
表などを作成するときには
テーブルを表示するhtmlタグを使用しますね。
例えばこんな
↓
<table border>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<td>1-5</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
</tr>
</table>
こういったタグを使えば
表を作成することはできるのですが、
タグが結構ややこしかったりします。
シリウスなどはテーブルの種類も多くて
いろいろ簡単に作成できますが、
ワードプレスでは表を作成するのが
しんどそうだな~っと思っていました。
が,
表を作成できる
プラグインがあったので紹介しますね。
それが TablePress
というプラグインです。
ワードプレスの管理画面から
プラグインの新規追加で
「TablePress」
と打ち込み、インストールすると
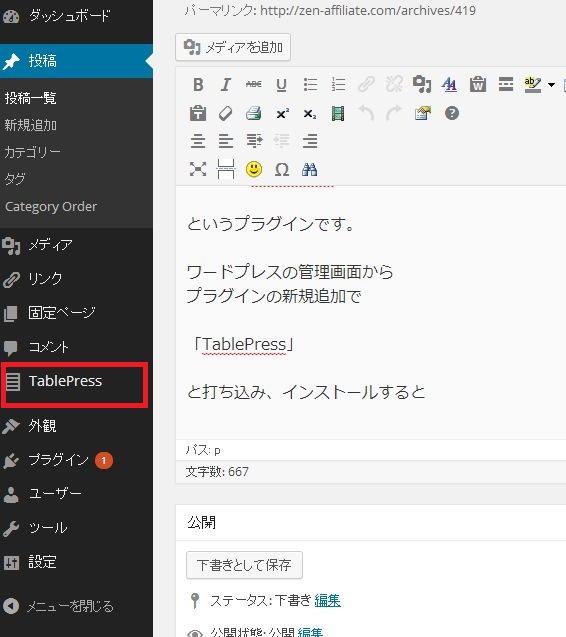
このように管理画面の左側に
TablePressという項目ができます。
ここをクリックすると入力ページになり
編集することができます。
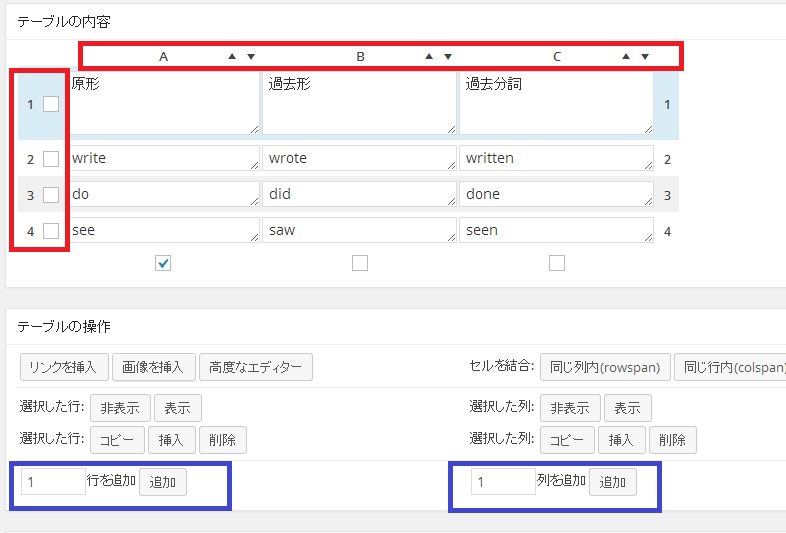
赤で囲ったところをドラッグアンドドロップすると
行や列を入れ替えることができるんです。
下部の青で囲った部分では
行や列を追加、削除することができます。
表ってどれだけの行と列を作成するかっていうのを
数えるのが大変で、
これを数えま違えて
また最初から作り直さなきゃって
展開になったことがあるんですが、
このプラグインなら追加、削除ができ、
入れ替えもできるので便利だな~って思います。
表が完成しましたらあとは保存をして、
ショートコードを記事に貼り付けることで表示できます。
原形 | 過去形 | 過去分詞 |
|---|---|---|
| write | wrote | written |
| do | did | done |
| see | saw | seen |
また作成したテーブルはコピーもすぐにできるので
よく使用するパターンの雛形をつくっておくと
今後の作成が早くできます。
ワードプレスでテーブルタグが面倒だなと
感じている方はTablePressを試されてはどうでしょうか?
本日もご訪問ありがとうございました。