テーブルを作成するプラグインTablePress
表などを作成するときには
テーブルを表示するhtmlタグを使用しますね。
例えばこんな
↓
<table border>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<td>1-5</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
</tr>
</table>
こういったタグを使えば
表を作成することはできるのですが、
タグが結構ややこしかったりします。
シリウスなどはテーブルの種類も多くて
いろいろ簡単に作成できますが、
ワードプレスでは表を作成するのが
しんどそうだな~っと思っていました。
が,
表を作成できる
プラグインがあったので紹介しますね。
それが TablePress
というプラグインです。
ワードプレスの管理画面から
プラグインの新規追加で
「TablePress」
と打ち込み、インストールすると
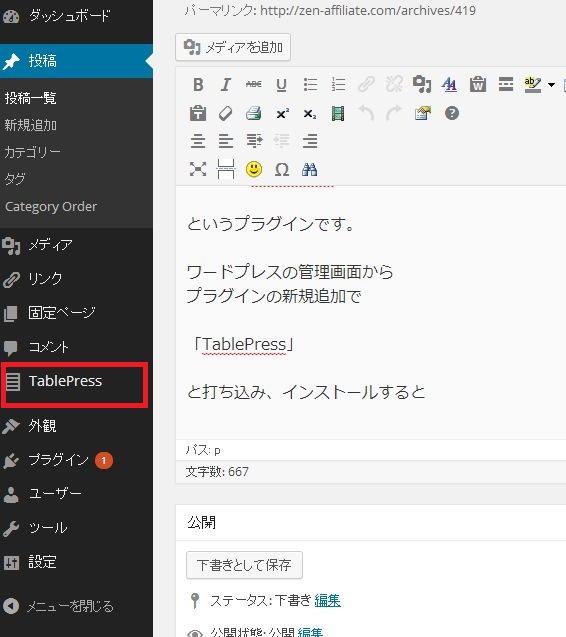
このように管理画面の左側に
TablePressという項目ができます。
ここをクリックすると入力ページになり
編集することができます。
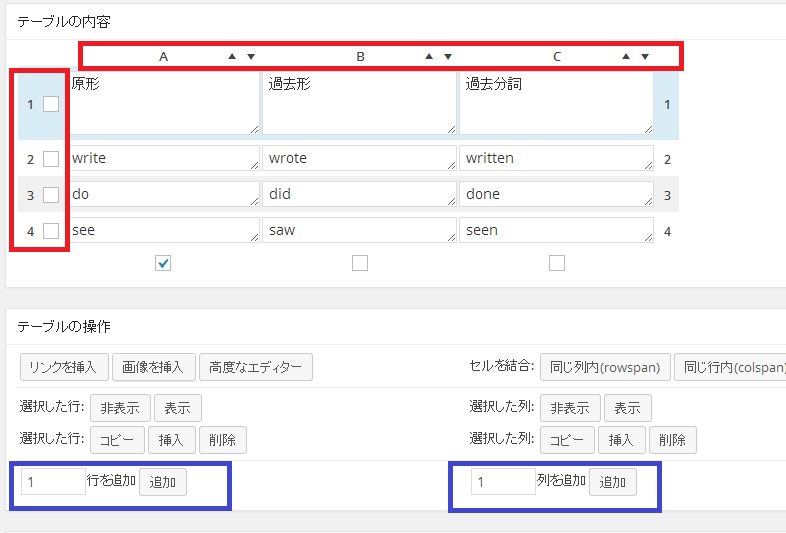
赤で囲ったところをドラッグアンドドロップすると
行や列を入れ替えることができるんです。
下部の青で囲った部分では
行や列を追加、削除することができます。
表ってどれだけの行と列を作成するかっていうのを
数えるのが大変で、
これを数えま違えて
また最初から作り直さなきゃって
展開になったことがあるんですが、
このプラグインなら追加、削除ができ、
入れ替えもできるので便利だな~って思います。
表が完成しましたらあとは保存をして、
ショートコードを記事に貼り付けることで表示できます。
原形 | 過去形 | 過去分詞 |
|---|---|---|
| write | wrote | written |
| do | did | done |
| see | saw | seen |
また作成したテーブルはコピーもすぐにできるので
よく使用するパターンの雛形をつくっておくと
今後の作成が早くできます。
ワードプレスでテーブルタグが面倒だなと
感じている方はTablePressを試されてはどうでしょうか?
本日もご訪問ありがとうございました。





こんにちは、やはぎです
なるほど、このtablepressを使えば
商品の比較表や、いろいろと活用方法がありそうですね!
今ちょうど、比較表を作成することも構想にあったので、
ありがたいです^^ありがとうございます
応援しています!
これからも宜しくお願いします。
やはぎさん、こんにちは。
テーブルはタグがややこしいので
こういったプラグインなどを使うと負担が楽になりますね。
表を作るってだけでしんどいな~って思ってましたもん。
列と行を入れ替えたり、付け足したり削除したりできるのが
とにかく助かりますね。記事に貼り付けてからもtablepressの編集だけで
記事に変更点が反映できるところも便利だなと思いました。
応援ありがとうございます。
こちらこそよろしくお願いします。
ぜんさん、こんばんは、お~はっと申します。
TablePress!
使い道が色々ありそうですね!
私もテーブルタグは面倒なので、あまり使いません。
それでもWPでお店のHPを作ろうとすれば、料金表や価格表などは絶対に必要になるんですよね。
とても便利なプラグインのご紹介をありがとうございました。
これからの更新も楽しみにしています。
応援ポチも忘れずにしておきますね。
お~はっさん、どうもです^^
テーブルタグはややこしすぎるので
使いづらいですよね。
比較や綺麗に並べられたら
見やすいと思うので
ユーザビリティを考えても必要だと思います。
これから表を作成するときは
是非使ってみてくださいね。
応援ありがとうございます。
ぜんさん。
はじめまして&こんにちは(^^)/
充2005と申しますm(_ _)m。
ぜんさんが記事で書かれていた、
ワードプレスでの枠の作り方ができるプラグインの記事
ありがとうございます。
タグはhtmlを習った時に少ししましたが、面倒なので
使っていませんでした。使う機会があったら試したいと思います。
tablepress一覧表を作って見たいですね
応援クリックさせて頂きます!
ポチっとな^^
良かったら、アフィリ友達になってください。
お時間がある時にも、私のブログにも遊びにきてくれると嬉しいです♪
充2005さん、こんにちは。
タグは必要に応じて
使用していけばいいと思います。
今回も表を作りたかったので
探してみたらこのTablePressが見つかったわけなので
どうしても必要だな~って思うことが
きっかけになりますね。
ポチッと応援ありがとうございます。
こんばんわ!
テーブルタグの存在も知らなかったので
とても勉強になりました!!
WordPressってやっぱり奥が深いんですね!!
有益な情報ありがとうございます^^
応援させていただきます(*゚▽゚*)ぽち
かわまささん、こんにちは。
テーブルタグはいつも使うわけではないので
使いづらいですね。ワードプレスはプラグインで
機能拡張できるのでそこが魅力です。
応援ありがとうございます。